jQuery Nesne Boyutları
jQuery bize bir html elementinin boyutları hakkında bilgi verebilir.Kullandığımız Fonksiyonlar:
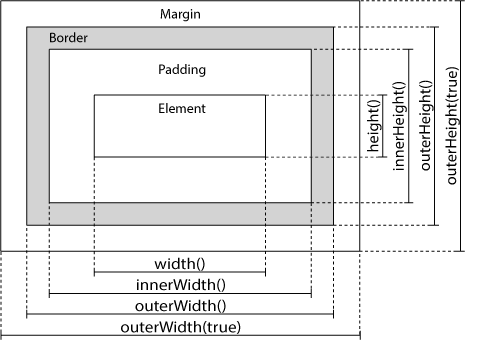
- width() - bir nesnenin genişliğini bildirir, değiştirir.
- height() - bir nesnenin yüksekliğini bildirir, değiştirir.
- innerWidth() - bir nesnenin kenarlık ile nesne arası iç boşluk genişliği bildirir, değiştirir.
- innerHeight() - bir nesnenin kenarlık ile nesne arası iç boşluk yüksekliğini bildirir, değiştirir.
- outerWidth() - bir nesnenin sayfadaki dış boşluk genişliğini bildirir, değiştirir.
- outerHeight() - bir nesnenin sayfadaki dış boşluk yüksekliğini bildirir, değiştirir.

Şimdi bir div elementi hazırlayıp bir butona tıklandığında bu bilgileri vermesini sağlayan uygulama yapalım:
JAVASCRIPT Kodu
<div id="txt" style="border: 1px #000000 solid; margin: 3px;
padding: 5px;
width: 320px; height: 140px;"> </div>
<button id="btn">Nesne Bilgilerini Al</button>
<script>
$("#btn").click(function(){
var txt = "";
txt += "Genişlik: " + $("#txt").width() + "<br/>";
txt += "Yükseklik: " + $("#txt").height() + "<br/>";
txt += "İç Boşluk Genişliği: " + $("#txt").innerWidth() + "<br/>";
txt += "İç Boşluk Yüksekliği: " + $("#txt").innerHeight() + "<br/>";
txt += "Dış Boşluk Genişliği: " + $("#txt").outerWidth() + "<br/>";
txt += "Dış Boşluk Yüksekliği: " + $("#txt").outerHeight() + "<br/>";
$("#txt").html(txt);
});
</script><br/><br/>
Bu fonksiyonlar sadece bilgi vermez. Aynı zamanda bahsedilen boyutları ayarlamamızı da sağlar. Örneğin;
$("#txt").width(500);
Bu fonksiyon id="txt" olan nesnenin genişliğini 500 piksele çıkarır.
jQuery Nedir?
jQuery Efektleri
jQuery HTML
jQuery Nesneler
jQuery AJAX
Facebook Sayfamız